Sobald wir einen Podcast aufgenommen haben, müssen wir diesen natürlich auch publizieren. Das machen wir über ganz verschiedene Kanäle, angefangen beim Newsletter, über WhatsApp, bis hin zum Social Media.
Heute wollen wir dir zeigen, wie du einen Teaser für Facebook erstellt.
Vorab: Auf Facebook eine ganze Folge zu veröffentlichen wäre unnötig. Es gibt nur wenige Menschen, die beim Stöbern im Newsfeed anfangen 30 Minuten Videos oder mehr anzuschauen. Aus diesem Grund suchen wir uns die spannendste oder wichtigste Stelle im Podcast raus und posten diese. Dieser Ausschnitt sollte so ungefähr 30-50 Sekunden lang sein.
Da beim Aufnehmen eines Podcast kein spannendes Bildmaterial entsteht, das den Nutzer dazu anregen könnte, sich den Ausschnitt anzuschauen, verschaffen wir uns einfach Hilfe mit einem Bild und einer Animation der Tonspur. Häufig kann man das sehen bei Musikstücken oder Radiosendungen auf YouTube. Diese Methode ist nicht wirklich schwer, erfordert aber Adobe After Effects.
Ein Beispiel, wie das ganze später aussehen wird, findest du hier: https://www.facebook.com/FreelancerPodcast/videos/1657857454245339/
1. Adobe After Effects starten
Wer hätte es gedacht. 😉
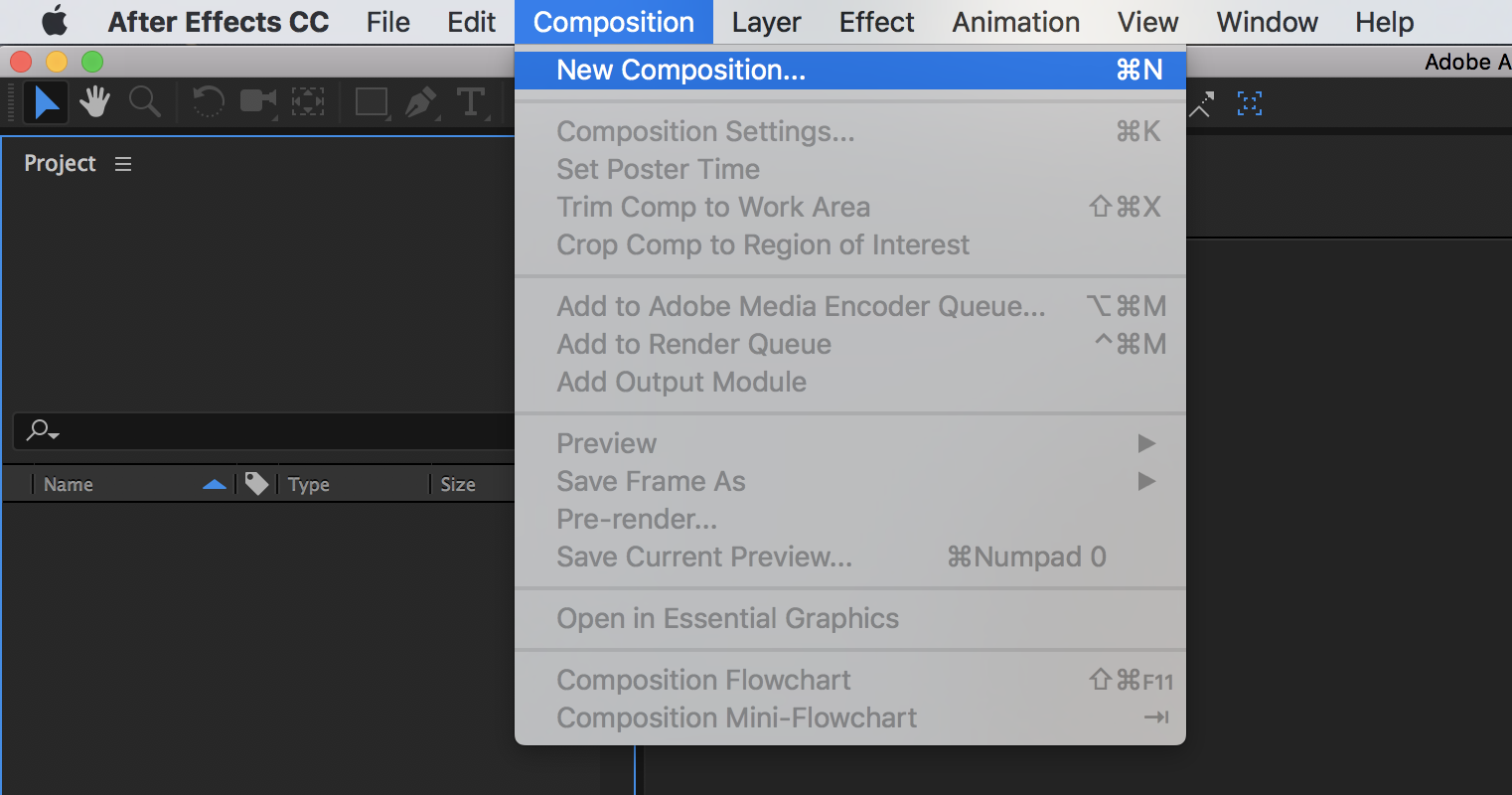
2. Neue Composition erstellen
Nun müssen wir zu erst eine neue Composition erstellen. Das funktioniert über zwei Möglichkeiten. Die Einfachere währe einfach CMD + N zu drücken, die Zweite über die Auswahl in der Navigationsleiste:

ACHTUNG: Wir müssen da noch etwas einstellen, also bitte nicht schließen!
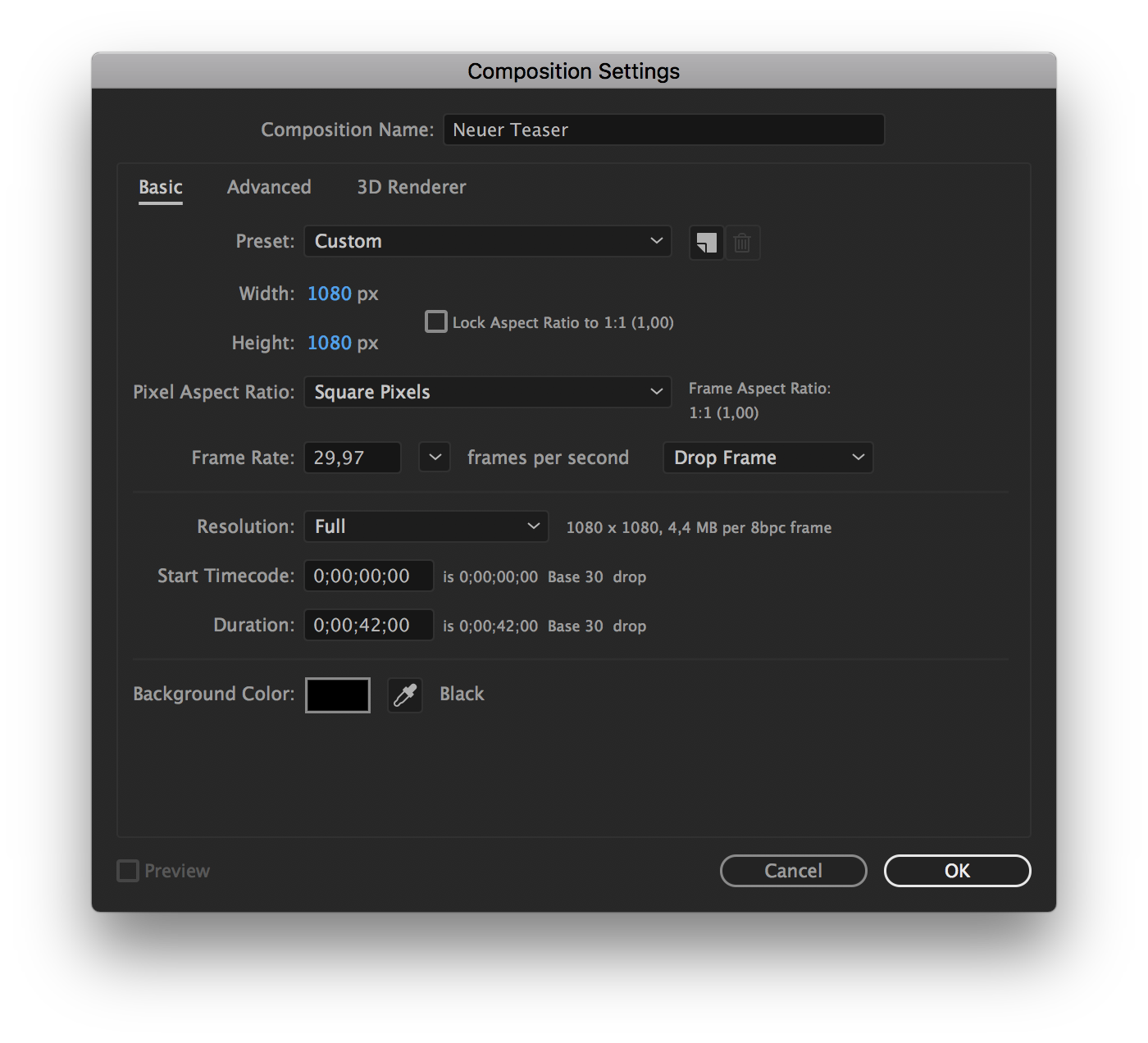
3. Einstellungen der Composition
Du kannst die Composition erst einmal so nennen, wie du willst. Wichtig ist, dass ihr auf Breite, Höhe und die Länge achtet. Facebook Videos sind am besten quadratisch, daher sollten wir das direkt berücksichtigen. Meine Einstellungen sind wie folgt:

Width: 1080px (Breite)
Height: 1080px (Höhe)
Duration: Diese genauso lang sein, wie dein Ausschnitt aus deiner Aufnahme. In meinem Fall mache ich das für 42 Sekunden, daher sind das nun 0;00;42;00.
Wenn ihr dort alles eingegeben habt, könnte ihr auf “Ok” drücken und das Fenster schließt sich.
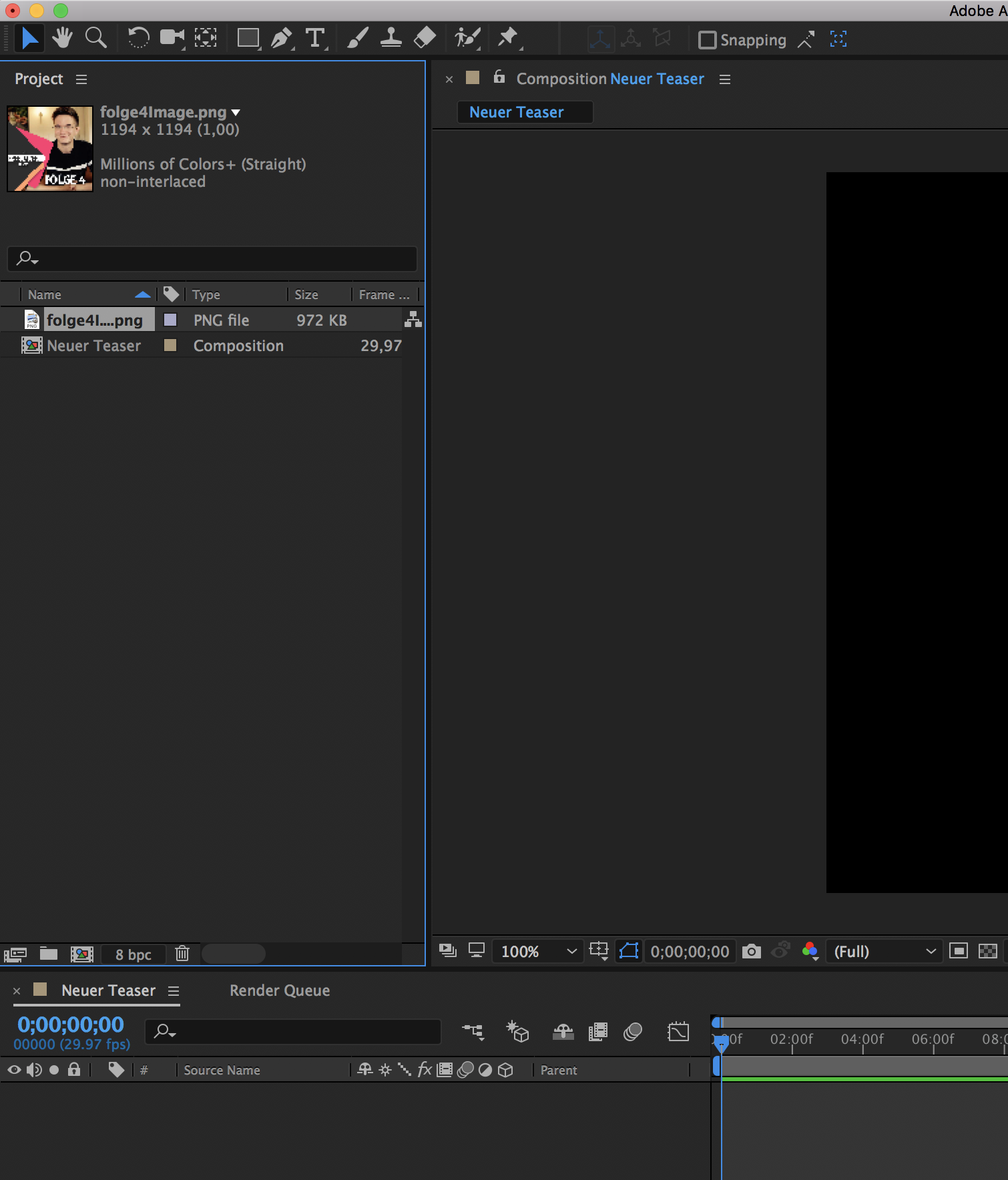
4. Bild und Audio importieren
Als nächsten müssen wir das Bild und den Ausschnitt importieren, dann haben wir alle benötigten Dateien zusammen. Fangen wir mit dem Bild an:
Ihr könnte dieses entweder per Drag & Drop einfach links reinziehen:

ODER einfach die Tastenkombination CMD + I verwenden.
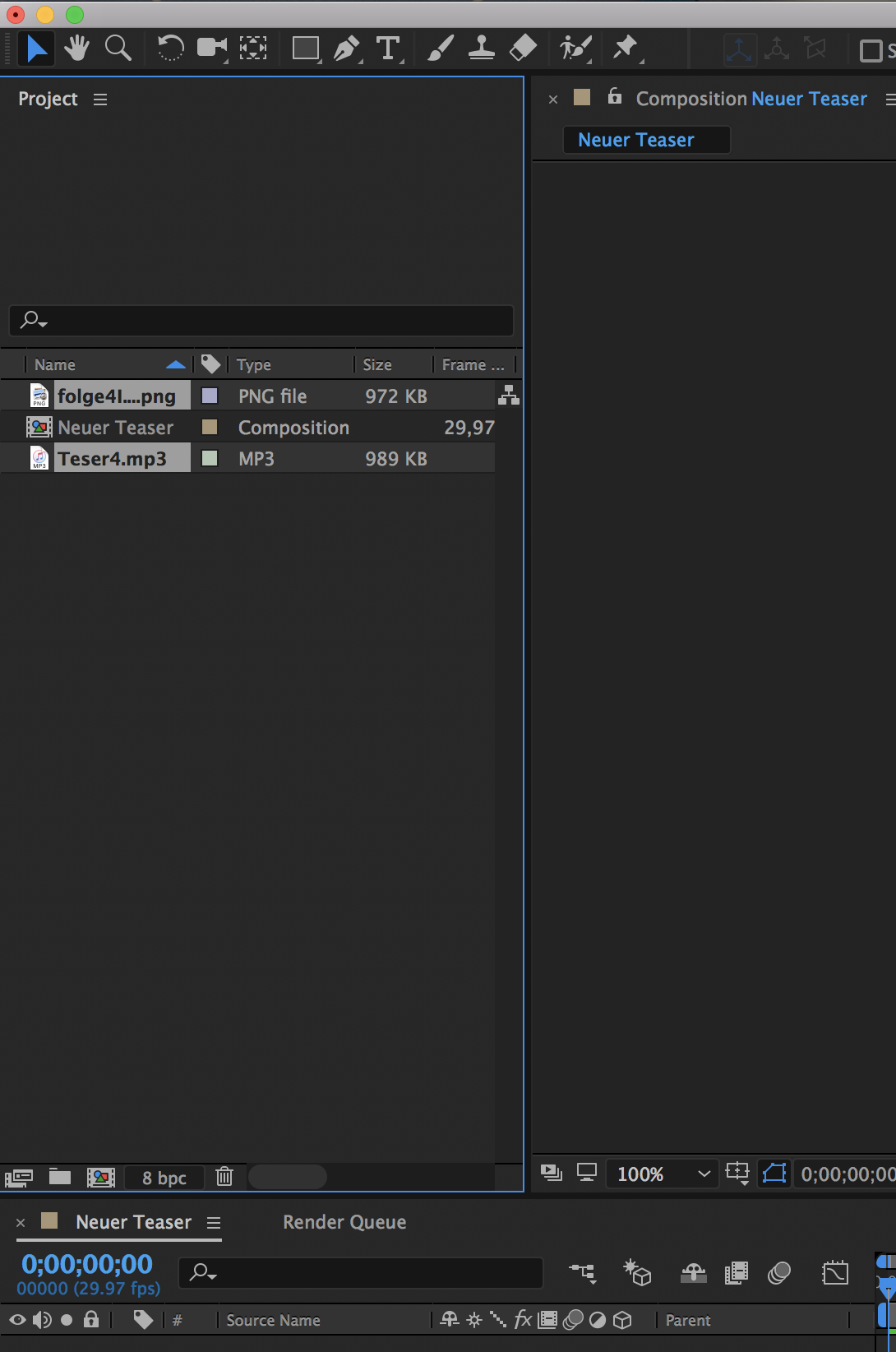
Nun machst du dasselbe mit dem Ausschnitt aus deinem Podcast. Du solltest nun beide Dateien links sehen können, so wie bei mir:

5. Bild und Ausschnitt in die Timeline einfügen.
Damit später beide Dateien berücksichtigt werden im Video, müssen sie der Timeline hinzugefügt werden. Das erreichst du ganz einfach, indem du sie per Drag & Drop runter in eben diese ziehst.
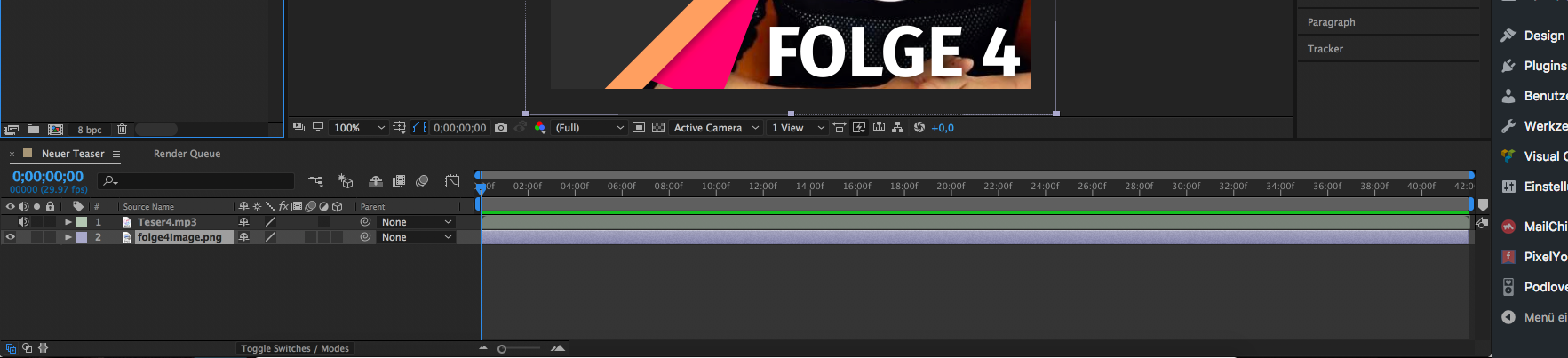
Das sieht dann so aus:

Sobald du das gemacht hast, kannst du das Bild richtig ausrichten. Bei mir ist es zu anfangs immer größer als der sichtbare Bereich, daher verkleinere ich es und zentriere es neu. Das kannst du einfach machen, indem du das Bild in der Timeline anklickst und an den grauen Ecken mit der Maus ziehst (halte Shift (Großschreibe-Taste) gedrückt, damit es sich gleichmäßig verkleinert oder vergrößert).
6. Die Tonspur visualisieren
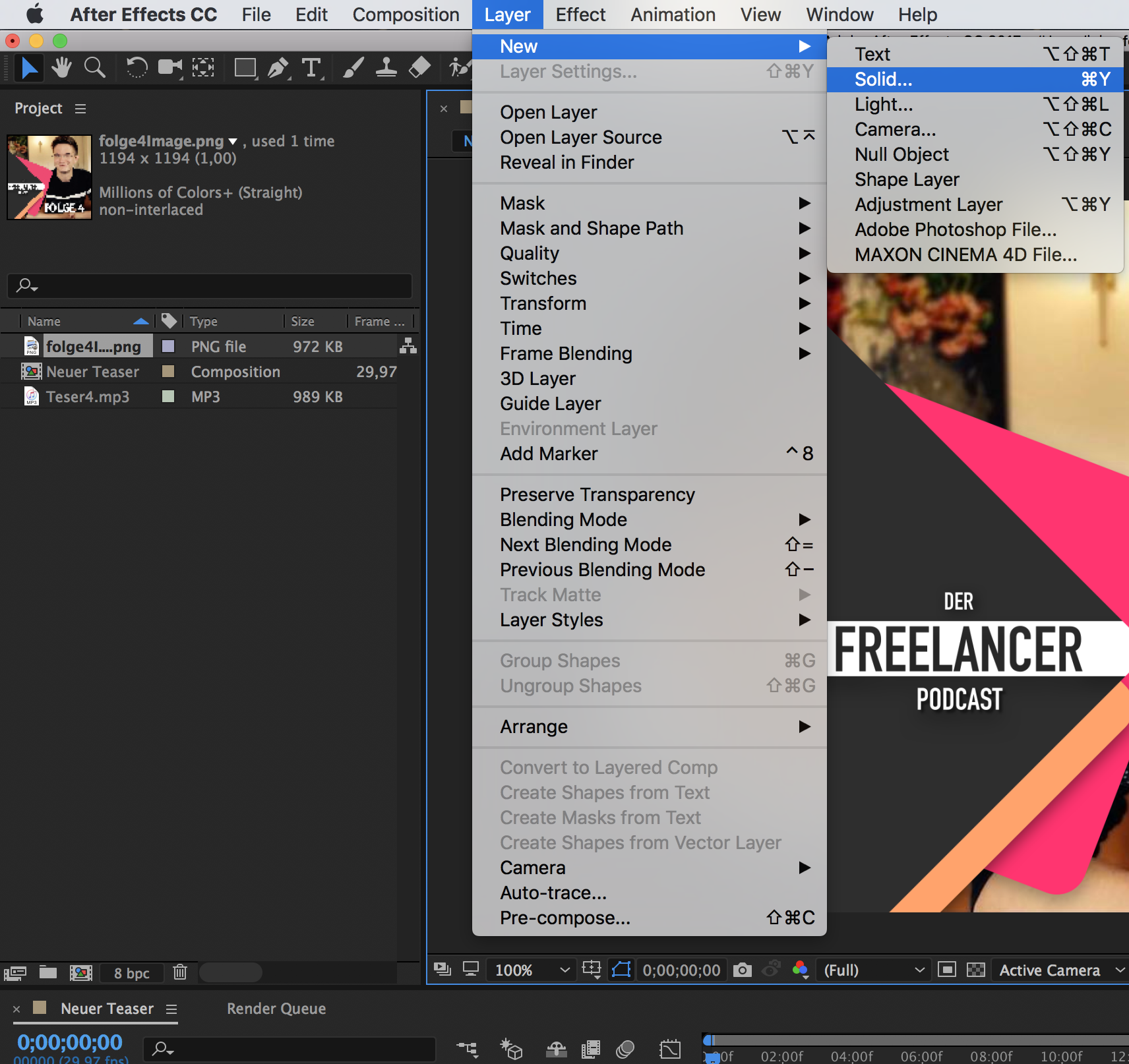
Jetzt kommt der kniffligstge Part. Um die Audio-Animation zu bekommen, müssen wir erstmal einen neuen Layer einfügen. Das geht einfach in dem du entweder CMD + Y drückst oder du in der Navigationsleiste Layer > New > Solid auswählst.
Wichtig: Wenn du das nicht machen kannst, kann es sein, dass du erst einmal in die Timeline klicken musst, damit diese ausgewählt ist.

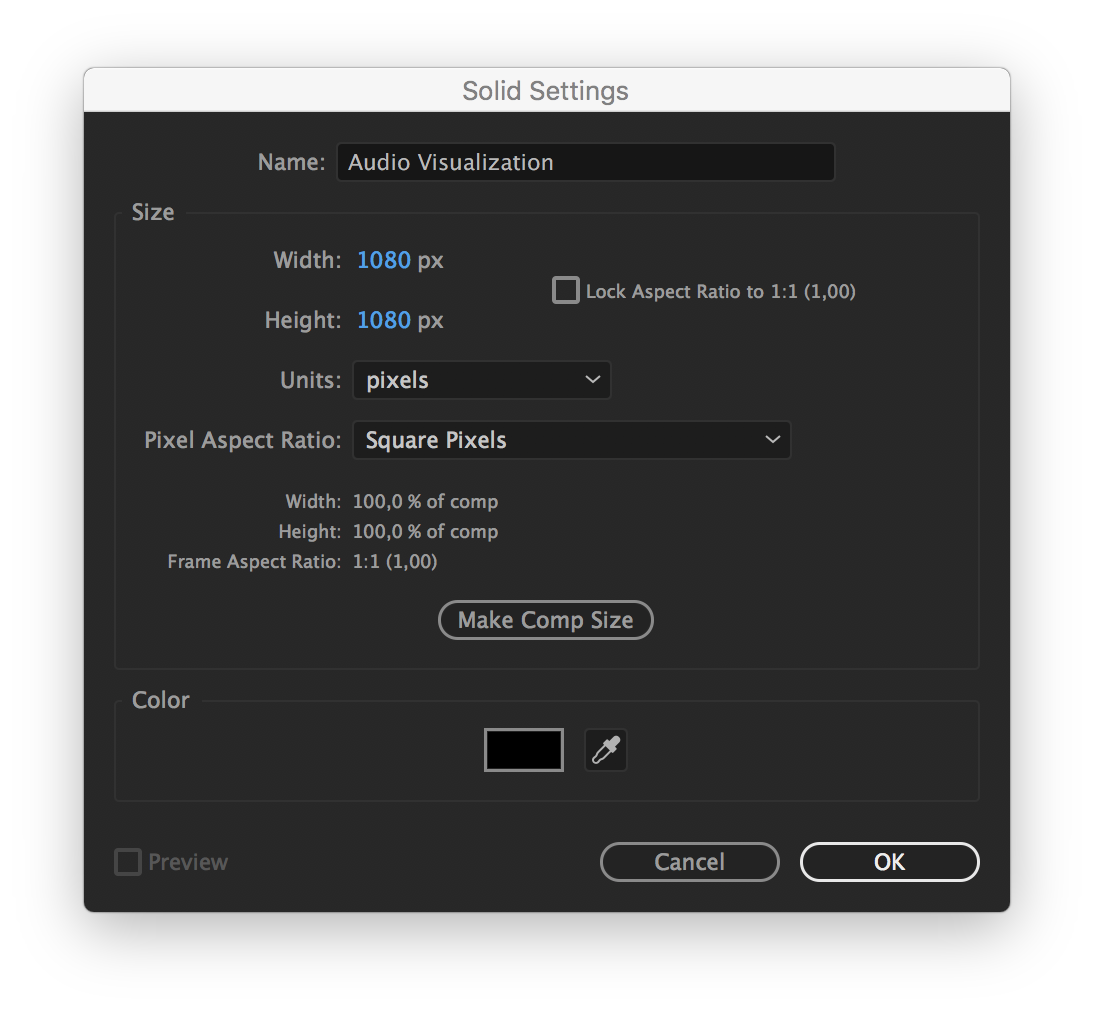
Du kannst diesen benennen wie du möchtest. Meine Einstellungen lauten wie folgt:

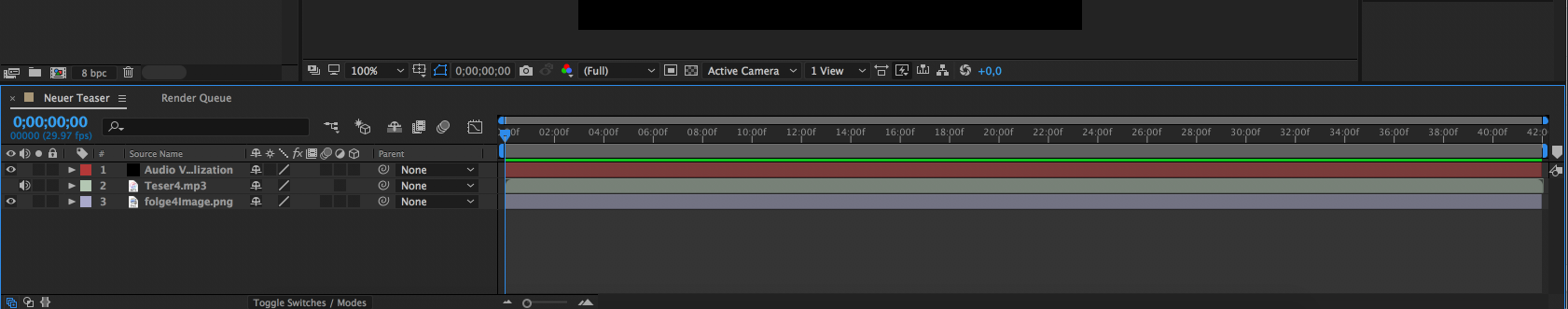
Der neue Layer ist nun automatisch in der Timeline.

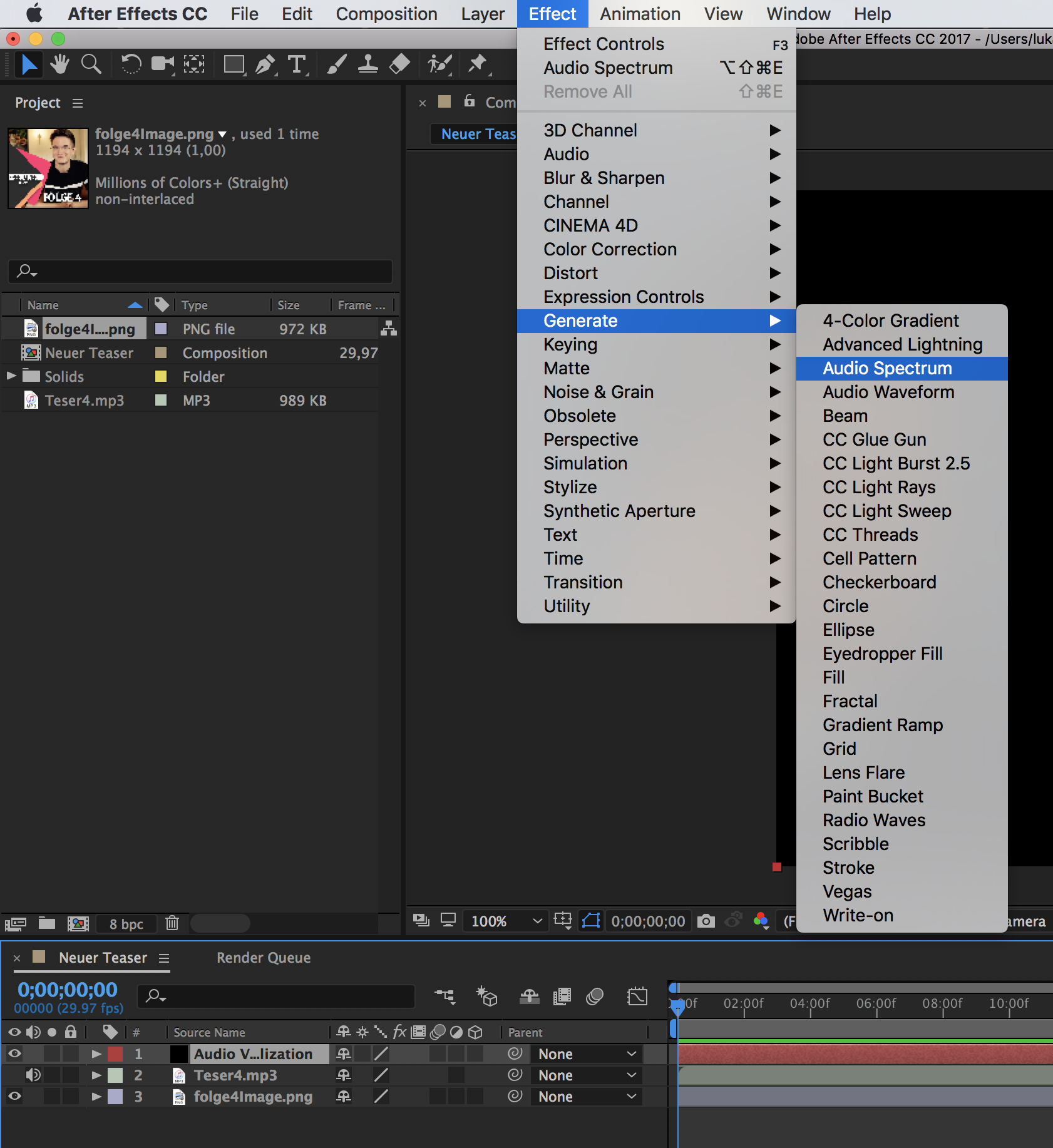
Nachdem du diesen dort hast, müssen wir den Effekt hinzufügen. Dazu klickst du einfach den Layer in der Timeline an und gehst dann auf Effect > Generate > Audio Spectrum.

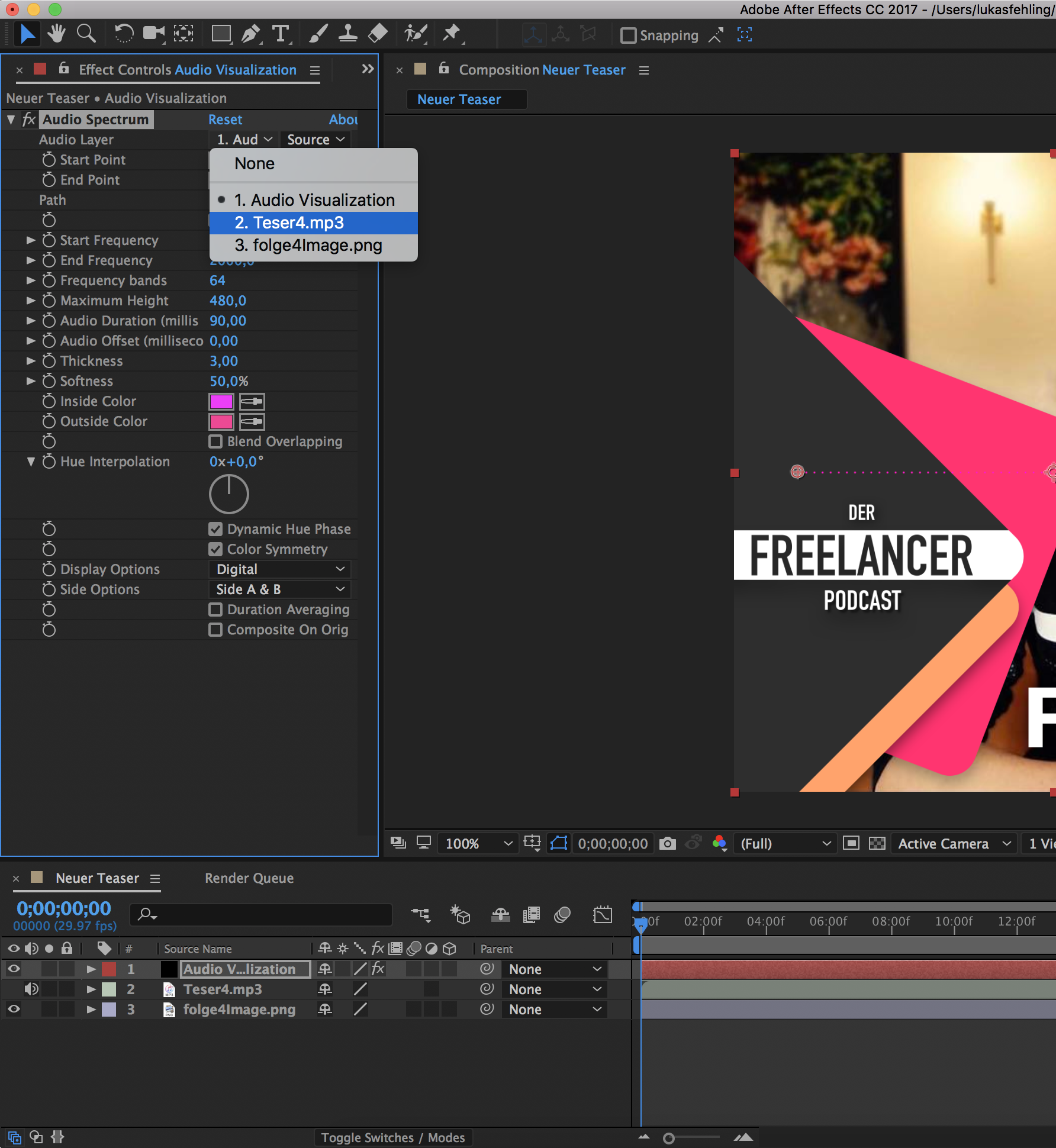
Nun hast du deine Audio Visualisierung eingefügt, doch wird diese noch nicht funktionieren. Momentan weiß die Animation nicht, welche Tonspur gemeint ist (auch wenn nur eine existiert). Links hat sich nun ein neues Tab geöffnet, in dem man ganz viele verschiedene Dinge einstellen kann. Unter anderem kann man dort auch den Podcast-Ausschnitt auswählen (Option: “Path”:).

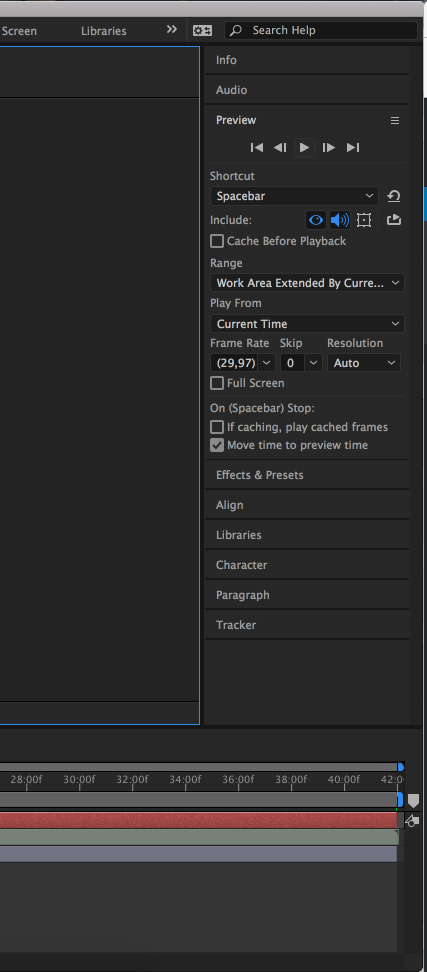
Ab jetzt funktioniert die Animation. Testen kannst du das, indem du rechts mit den Optionen für Lautlos, Play, Pause, Vorspulen etc. rum spielst.

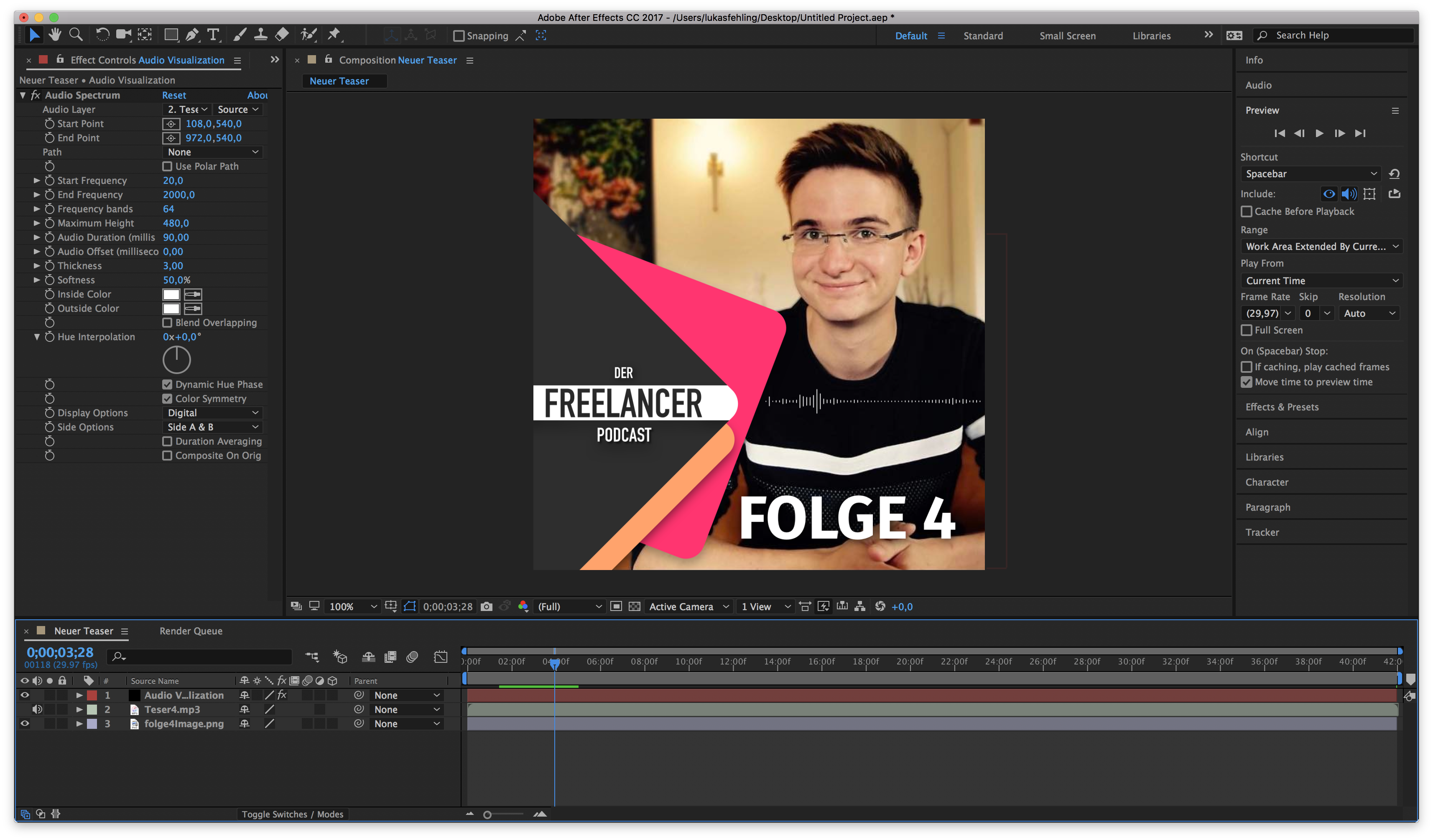
Du kannst nun links in den Einstellungen die Farben, die Dicke der Balken, die Höhe der Balken und was du sonst noch möchtest, verstellen. Du wirst beim ausprobieren schnell herausfinden, welche Einstellung was macht. In dem du in der Timeline den Layer auswählst, kannst du ihn auch direkt im Video verschieben, verkleinern und vergrößern.
Ergebnis:

7. Rendern
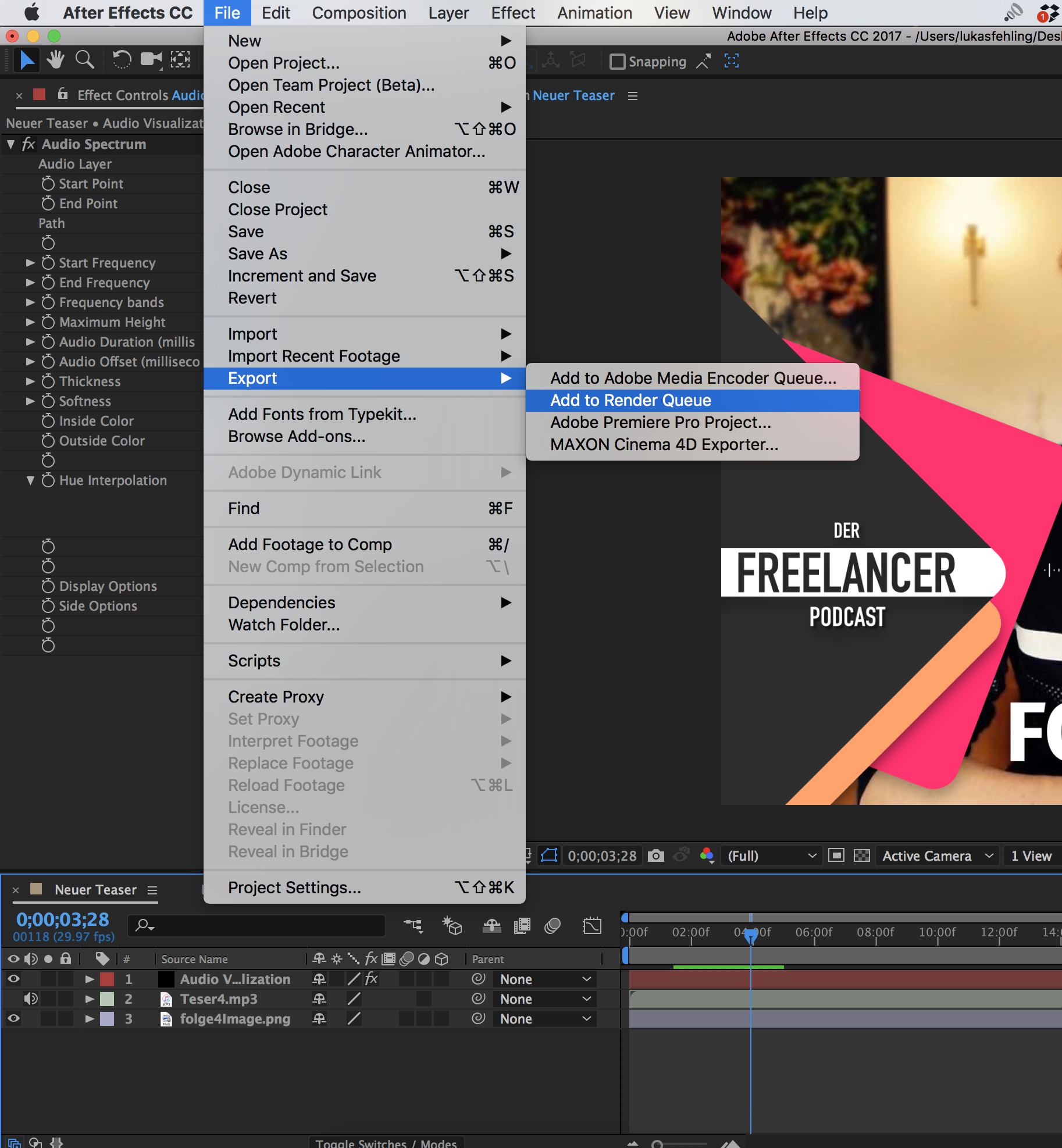
Um das Video aus dem Projekt zu bekommen, musst du es rendern. Das geht einfach, gehe auf: File > Export > Add to Render Queue

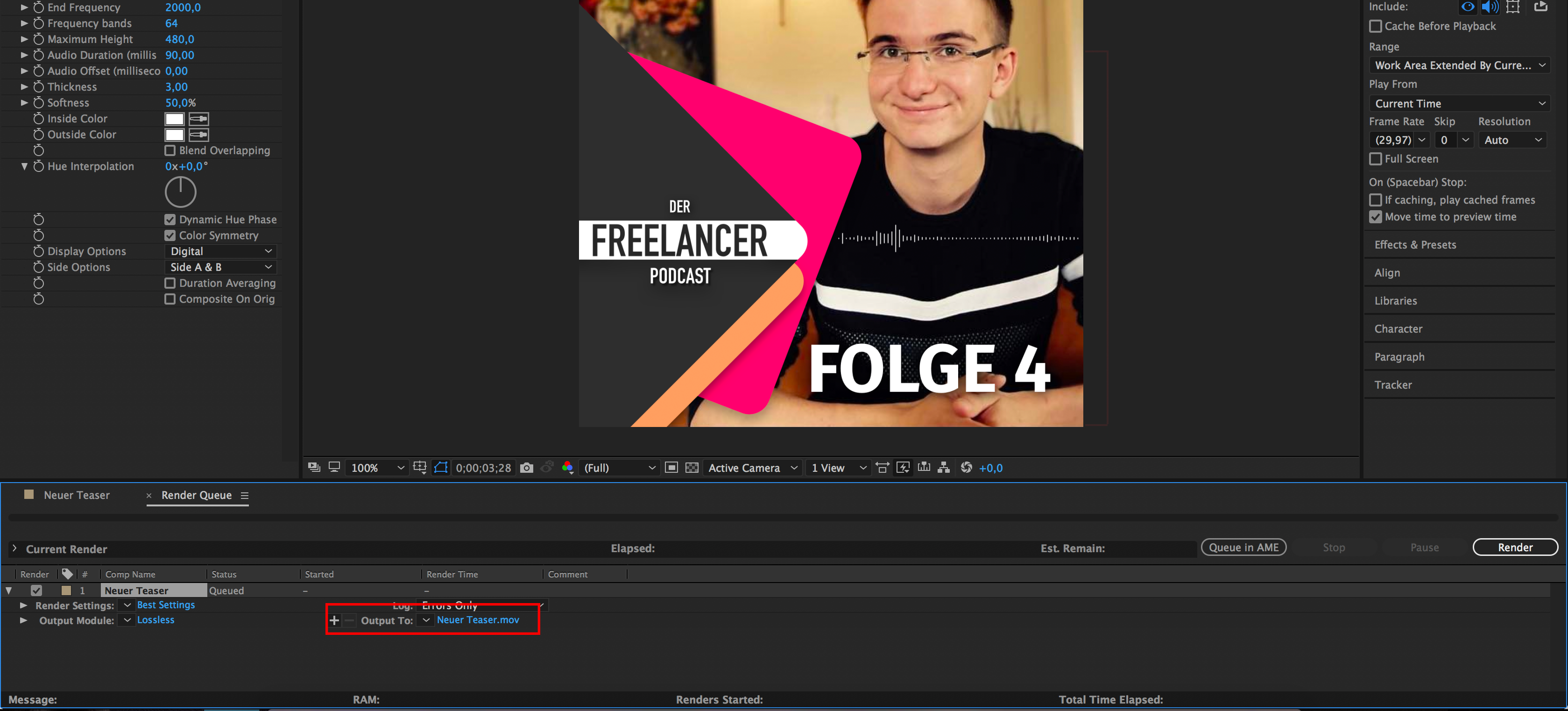
Sobald du das getan hast, ändert sich die Timeline-Ansicht unten zur Render-Ansicht. Da siehst du nun dein Video. Bevor du das Rendern starten kannst, muss du noch einen Speicherort und -name eingeben. Das machst du, indem du neben “Output to” auf den blauen Schriftsatz klickst.

Dann ein kurzer Klick auf “Render” und schon gehts los.
Wir hoffen dir geholfen zu haben. Lass uns doch mal einen Link zu deinem fertigen Teaser zu kommen oder verlinke uns in deinem Post mit @FreelancerPodcast.
Frohes Gelingen.


Neueste Kommentare